Ghost 1.x on Azure App Service
Ghost wants to be the next great thing in blogging. I can show you how to deploy it on Microsoft Azure.

Ghost wants to be the next great thing in blogging. That's why I chose Ghost as a platform for my blog. But then I found that its support for Azure App Service was not a great experience. By the way, there is an old resource named "Ghost" and published by Ghost - it is the old Ghost v0.11. There were few repositories on GitHub with Ghost 1.x but they didn't feel stable enough to be used.
So we decided to make Ghost 1.x love Microsoft Azure App Service. We created a repository which by the time of writing holds Ghost v1.16.0. The azure branch is the one we are going to deploy.[1]
Deploy Ghost to Azure App Service
The deployment is really easy because we have a one-click deployment button which will set up App Service Plan, Web app and App Insights(optional).
Make sure you are logged in Azure before clicking the Deploy button.
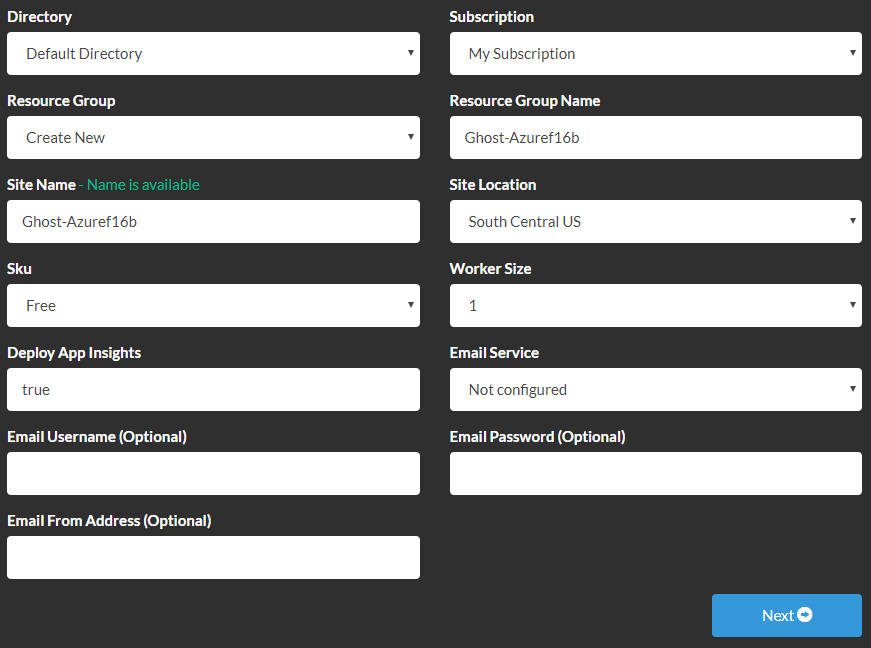
 Then fill in the details and follow the wizard.[2]
Then fill in the details and follow the wizard.[2]
You could use SendGrid Email Delivery as your email delivery service. It has a free plan allowing for 25,000 emails per month.

- Create an App Service Plan resource
- Create a Web App resource
- Create an App Insights resource(optional)
- Set up source control integration with the repository and deploy the latest version
- Configure the Ghost-specific settings in the Web App.
Post-deployment configurations
Note that for version 2.0 and above those post-deployment configurations are not needed anymore!. See more: Ghost 2.x on Azure
Installing npm modules
The source control integration feature will automatically run npm install during deployment. But it will do so when the version of Node.js is set to v6.9.1 which is the default one when you create a new Web App.
Update for v1.17.3/22 November 2017: I recommend running npm rebuild after the successful deployment because the web app will have Node v8.9.0 (LTS) set.
Creating the database
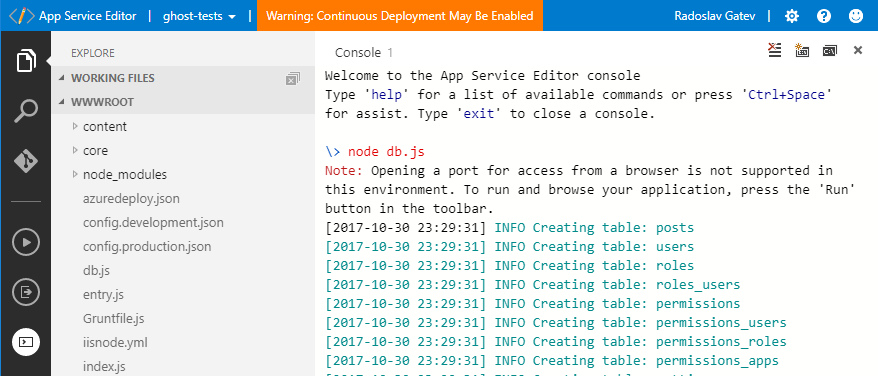
Ghost by default uses an SQLite database but it doesn't come prebuilt from our repo. Hence, you have to invoke the knex-migrator in order to create the database by executing node db.js. You can do this from several places in Azure, e.g. Kudu console, Web App Console, App Service Editor.
I prefer using App Service Editor because it looks like Visual Studio Code in your browser but in fact it is the Monaco editor:
and then:
Ready for first use
- Navigate to your web app using the following link http://<your_web_app_name>.azurewebsites.net. First load attempt will be slow due to cold start.
- Access your admin panel at http://<your_web_app_name>.azurewebsites.net/ghost
Some recommendations on Application settings:
- Disable the
PHP versionbecause you don't actually need it - If your app service plan allows it, enable
Always On. This will let you avoid recycling of the web app and it will stay in a warm/running state.
We will try to maintain the ghost version current. We would love to receive your contributions.
If you want to customize something you can fork our repo and add a branch for your blog, just like I did ↩︎
Note that AzureDeploy wizard by the time of writing does not have a good support for boolean parameters. So if you try changing true to false it will most likely fail. If so, please use Deploy to Azure via Portal ↩︎